Anpassade CSS-namn
Many aspects of the look of widgets are controlled by CSS (Cascading Style Sheet) files. With CSS files you can choose color, font, line thickness, etc. If you give some widgets their own names or their own CSS classes, you can define CSS rules that apply only to those widgets, for instance certain buttons, without affecting other similar widgets.
CSS-nodnamn, Komponentnamn, CSS-klassnamn
There are three ways of referring from a widget to data in a CSS file:
gtk_widget_class_set_css_name() can only be called from the class init function. It sets the CSS node name of all instances of a class (a GType). See the Class Init and Instance Init Functions section.
Gtk::Widget::set_name() can be called from a C++ constructor. It sets the name of a widget instance.
Gtk::Widget::add_class_name() can be called from a C++ constructor. It adds the name of a CSS class, used by a widget instance.
Anpassad stilinformation
För att lägga till en stilmall till ett program använder du en av Gtk::CssProvider::load_from_*()-metoderna. Lägg sedan till den med Gtk::StyleProvider::add_provider_for_display() (tillgänglig sedan gtkmm 4.10) eller Gtk::StyleContext::add_provider_for_display(). Gtk::StyleContext innehåller också metoder för att läsa viss stilinformation, men denna klass är föråldrad sedan gtkmm 4.10.
CSS-filer beskrivs i dokumentationen för GTK.
Exempel
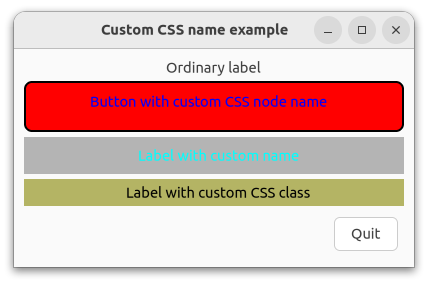
Detta exempel implementerar en knapp och två etiketter med anpassad stilinformation.