Rita räta linjer
Nu då vi förstå grunderna hos Cairo-grafikbiblioteket är vi nästan klara att börja rita. Vi börjar med det enklaste av ritelement: den räta linjen. Men först behöver du känna till lite om Cairos koordinatsystem. Origo för Cairos koordinatsystem finns i fönstrets övre vänstra hörn med positiva x-värden till höger och positiva y-värden nedåt.
Since the Cairo graphics library was written with support for multiple output targets (the X window system, PNG images, OpenGL, etc), there is a distinction between user-space and device-space coordinates. The mapping between these two coordinate systems defaults to one-to-one so that integer values map roughly to pixels on the screen, but this setting can be adjusted if desired. Sometimes it may be useful to scale the coordinates so that the full width and height of a window both range from 0 to 1 (the 'unit square') or some other mapping that works for your application. This can be done with the Cairo::Context::scale() function.
Exempel
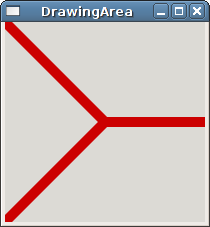
In this example, we'll construct a small but fully functional gtkmm program and draw some lines into the window. The lines are drawn by creating a path and then stroking it. A path is created using the functions Cairo::Context::move_to() and Cairo::Context::line_to(). The function move_to() is similar to the act of lifting your pen off of the paper and placing it somewhere else -- no line is drawn between the point you were at and the point you moved to. To draw a line between two points, use the line_to() function.
After you've finished creating your path, you still haven't drawn anything visible yet. To make the path visible, you must use the function stroke() which will stroke the current path with the line width and style specified in your Cairo::Context object. After stroking, the current path will be cleared so that you can start on your next path.
Many Cairo drawing functions have a _preserve() variant. Normally drawing functions such as clip(), fill(), or stroke() will clear the current path. If you use the _preserve() variant, the current path will be retained so that you can use the same path with the next drawing function.
This program contains a single class, MyArea, which is a subclass of Gtk::DrawingArea and contains an on_draw() member function. This function becomes the draw function by a call to set_draw_func() in MyArea's constructor. on_draw() is then called whenever the image in the drawing area needs to be redrawn. It is passed a Cairo::RefPtr pointer to a Cairo::Context that we use for the drawing. The actual drawing code sets the color we want to use for drawing by using set_source_rgb() which takes arguments defining the Red, Green, and Blue components of the desired color (valid values are between 0 and 1). After setting the color, we created a new path using the functions move_to() and line_to(), and then stroked this path with stroke().
Rita med relativa koordinater
I exemplet ovan ritade vi allt med absoluta koordinater. Du kan också rita med relativa koordinater. För en rak linje görs detta med funktionen Cairo::Context::rel_line_to().
Linjestilar
Utöver att rita enkla räta linjer så finns det ett antal saker som du kan anpassa med en linje. Du har redan sett exempel på att ställa in en linjes färg och bredd, men det finns även annat.
If you've drawn a series of lines that form a path, you may want them to join together in a certain way. Cairo offers three different ways to join lines together: Miter, Bevel, and Round. These are show below:
Linjesammankopplingsstilen ställs in med funktionen Cairo::Context::set_line_join().
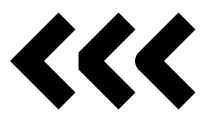
Line ends can have different styles as well. The default style is for the line to start and stop exactly at the destination points of the line. This is called a Butt cap. The other options are Round (uses a round ending, with the center of the circle at the end point) or Square (uses a squared ending, with the center of the square at the end point). This setting is set using the function Cairo::Context::set_line_cap().
Det finns även andra saker du kan anpassa, som att skapa streckade linjer och andra saker. Se Cairos API-dokumentation för mer information.
Rita tunna linjer
If you try to draw one pixel wide lines, you may notice that the line sometimes comes up blurred and wider than it ought to be. This happens because Cairo will try to draw from the selected position, to both sides (half to each), so if you're positioned right on the intersection of the pixels, and want a one pixel wide line, Cairo will try to use half of each adjacent pixel, which isn't possible (a pixel is the smallest unit possible). This happens when the width of the line is an odd number of pixels (not just one pixel).
The trick is to position in the middle of the pixel where you want the line to be drawn, and thus guaranteeing you get the desired results. See Cairo FAQ.